L3 MIASHS, Programmation Web 2, année 2022
- Les TD doivent être réalisés sous Linux et non sous Windows.
- Chaque étudiant doit être inscrit sur Moodle
- Les TD doivent être rendu sur Moodle avant la date limite.
Quelques ressources en lignes
Le site de mozilla possède de nombreuses ressources en français pour HTML5, CSS3 et JavaScript
La forme des rendus
Chaque TD doit être réalisée sous la forme d’une page web avant:
- Une feuille de style
- Un document HTML structuré correctement.
Il peut ensuite être soumis sur Moodle.
Captures d’écran:
Dans la version présente sur les machines du campus de Firefox, vous
disposez d’un outil pour prendre des captures d’écran de votre
navigateur. Lorsque cela sera demandé, vous devrez prendre une capture
d’écran et l’ajouter (à l’aide d’une balise <img> au
document TD1.html, ect…).
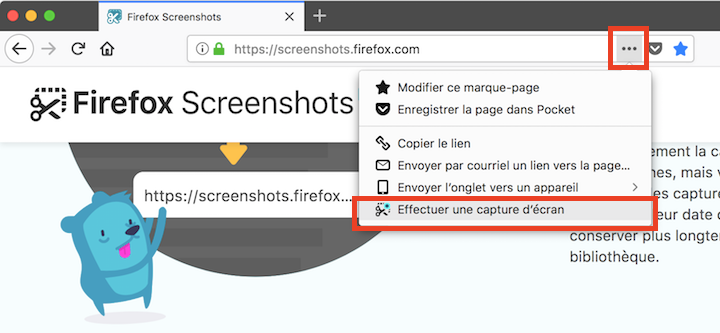
Pour prendre une capture d’écran, il faut cliquer sur l’icône comme
l’image suivante:

Introduction à l’inspecteur
Une introduction à l’inspecteur est disponible ici. N’hésitez pas à consulter ce site si vous êtes perdus.
- Accéder au code source:
Ouvrez la page perdu dans Firefox
et utilisez le raccourci Ctrl+u pour avoir accès au code
source. Alternativement, vous pouvez utiliser le menu à l’aide d’un
clique droit puis afficher le code source.
Copiez-collez le code source dans un fichier perdu.html à la racine du dossier TD1. Ajoutez un lien vers ce fichier dans TD1.html.
- Accéder et modifier l’arbre du site:
Appuyez sur Ctrl+Maj+I pour ouvrir l’inspecteur. Vous
pouvez changer dynamiquement le contenu et le style de la page.
Pour changer le contenu d’un élément, il suffit de double-cliquer
dessus et de l’éditer directement. Pour changer le style d’un élément
existant, il suffit d’utiliser le menu de droite et d’ajouter des champs
dynamiquement au CSS de la page. Pour ajouter des balises, vous pouvez
utilisez l’option clique droit+éditer comme du HTML.
- Remplacez Perdu sur l’Internet par Perdu sur le Web
- Ajoutez une couleur de fond vert fluo (code CSS greenyellow)
- Mettez la phrase *<—– vous êtes ici en fushia en l’entourant d’une balise span.
Vous devriez quelque chose qui ressemble à:
Perdu sur le Web
Pas de panique, on va vous aider
* <----- vous êtes ici
Faites une capture d’écran du résultat et ajoutez la à TD1.html.
Rechargez la page. Vos modifications ont disparu car elles étaient côté client et non pas côté serveur.
- Inspecter un site web.
Un site web peut avoir une structure très complexe et un code source de plusieurs milliers de lignes de codes. L’inspecteur permet de nous y balader et de mieux comprendre la structure du site. Répondez aux questions suivantes dans TD1.html.
- Combien de lignes le code source de la page LeMonde.fr contient-elle?
- Trouvez à l’aide de l’inspecteur le bandeau affichant les dernières actualités du site LeMonde.fr et ajouter une nouvelle qui dit: J’ai appris à utiliser de l’inspecteur!.
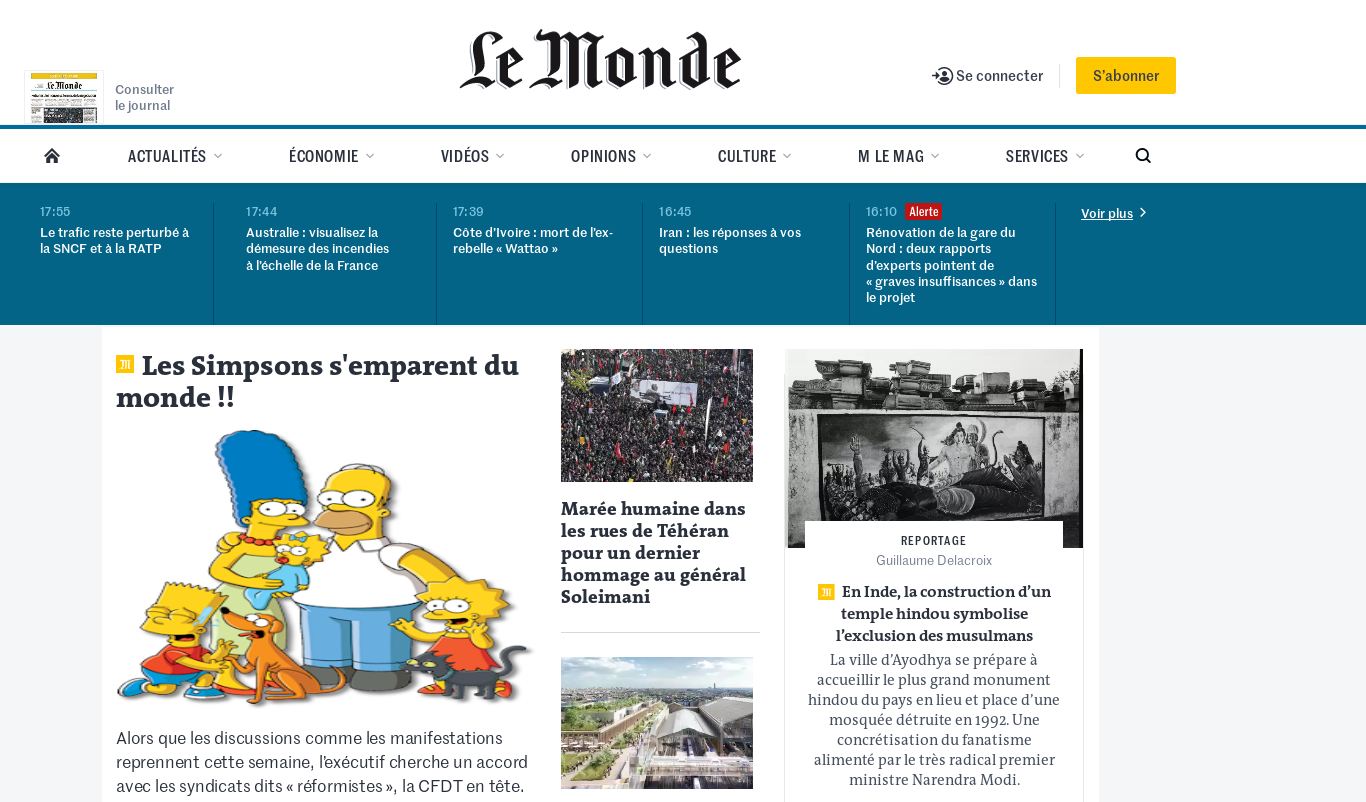
Remplacez le titre de l’article principal par Les simpsons s’emparent du Monde!! ainsi que l’image de cet article par l’image présente ici. Modifier le CSS de l’image pour qu’elle s’affiche correctement.
Vous devriez obtenir un résultat dans le genre:

Faites une capture d’écran et ajoutez la à TD1.html
L’inspecteur pour analyser les performances réseaux des sites web
Un site web peut être plus ou moins long à charger. Cette vitesse dépend de plusieurs facteurs:
- La vitesse de connexion
- La rapidité du serveur à distribuer les données.
- La quantité de données à charger.
Ces performances sont utilisées par les moteurs de recherche pour évaluer la qualité d’une page web mais fournissent une bonne indication du temps d’attente pour le client, en particulier ceux qui ont des ordinateurs anciens et des connexions lentes.
- Performance des sites web.
Dans l’inspecteur, l’onglet Network permet d’obtenir énormément d’informations sur la quantité de données et sur les performances réseaux des sites web. On y trouve par exemple les informations suivantes:
- Le nombre de requêtes
- L’ensemble des ressources chargées, leur taille et le temps de chargement
- Le temps de chargement total du site web
- Les cookies utilisés par le site web
On peut trier chaque requête en fonction de sa taille ou de sa lenteur à être chargée.
Utilisez l’inspecteur pour comparer les performances du site perdu.com et ma page web sur chacun de ces points (à ajouter dans TD1.html)
Comparer les performances des pages web d’universités.
Comparez les performances réseaux des pages université de Lille, université de Lyon et l’université de Strasbourg:
Répondre aux questions suivantes dans TD1.html:
- Quelle page nécessite le plus de données à transférer ?
- Quelle page charge le plus lentement son document HTML principal?
- Quelle page est la plus lente à charger?
- Quelle spécificité a la page de l’université de Lille ?
Enfin, comparez ces performances avec la page Youtube (qui est le deuxième site le plus consulté au monde d’après wikipedia). Que constatez-vous ?
Compiled the: dim. 07 janv. 2024 23:19:12 CET